GitHub Copilot
VS Code에서 GPT-3 기반의 코드 추천 extension인 Copilot은 잘 사용하면 아주 유용한 프로그램이다.
기본적으로 유료이지만, 학생 계정 인증을 하면 무료로도 사용할 수 있다.
하지만 추천을 계속 잘 못 하거나, 추천을 안 받고 싶을 때는 바로 꺼버리고 싶은데, 생각보다 번거롭다.
쉽게 단축키로 on/off를 전환하면 좋을텐데, 아쉽게도 아직 copilot이 native 하게 그 기능을 지원하지 않고 있다.
Copilot을 toggle (on/off) 하는 방법 세 가지
1.
직접 Extension 탭에서 조절 (난이도:  ️⚪️⚪️⚪️⚪️)
️⚪️⚪️⚪️⚪️)
VS Code > Extension > Copilot 에 들어가 직접 Enable / Disable 한다.
장점: 아무런 추가 설정 필요 X
단점: 꽤 단계가 많고, 오래 걸린다. Disable 시에는 VS Code를 reload 해주어야 하는 경우가 있다.
2.
오른쪽 아래 Copilot 로고 클릭 (난이도:  ️⚪️⚪️⚪️⚪️)
️⚪️⚪️⚪️⚪️)
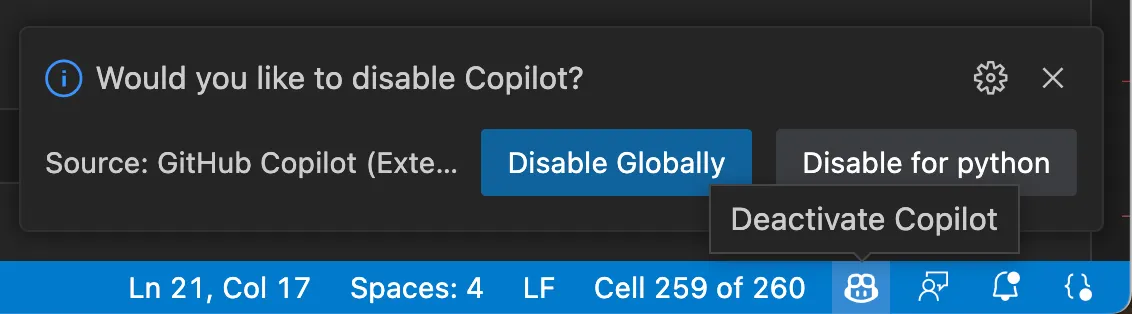
VS Code 오른쪽 아래의 Copilot 로고를 클릭해서 Enable / Disable 한다.
장점: 1번 방법보다 단계가 훨씬 줄어 빠르다.
단점: 아래 처럼 pop-up 알림창이 떠서 귀찮다.
3.
Settings Cycler Extension 사용 (난이도:  ️
️ ️
️ ️⚪️⚪️) - 추천!!!
️⚪️⚪️) - 추천!!!
본인이 원하는 keyboard shortcut 으로 VS Code의 추천을 쉽게 turn on / off 한다.
장점: Reload가 필요 없고, 별도 pop-up도 따로 뜨지 않고 바로 단축키로 on / off 할 수 있다.
단점: 별도로 setting을 만져줘야 한다.
설치 방법
1.
VS Code Extension에서 Settings Cycler Extension을 설치한다.
2.
각 workspace 바로 아래에 .vscode/ directory를 생성한다.
3.
그 아래에 settings.json 파일과 keybindings.json 파일을 생성한다.
4.
settings.json 파일에 아래 블록을 추가한다.
"settings.cycle": [
{
"id": "copilot",
"overrideWorkspaceSettings": true,
"values": [{
"github.copilot.inlineSuggest.enable": false
},
{
"github.copilot.inlineSuggest.enable": true
}
]},
],
JSON
복사
5.
keybindings.json 파일에 아래 내용을 추가한다.
[
{
"key": "ctrl+c",
"command": "settings.cycle.copilot"
}
]
JSON
복사